Bom esse é um errinho estúpido que eu poderia ter resolvido facilmente apenas olhando direito a documentação mas que me custou um tempo razoável.
O Erro:
Se quando você inspeciona o console vê o erro abaixo então esse post é pra você.
Uncaught Error: [$injector:modulerr] Failed to instantiate module yourAppNameHere due to:
Error: [$injector:modulerr] Failed to instantiate module ngStorage due to:
Error: [$injector:nomod] Module 'ngStorage' is not available! You either misspelled the module name or forgot to load it. If registering a module ensure that you specify the dependencies as the second argument.
http://errors.angularjs.org/1.4.6/$injector/nomod?p0=ngStorage
at REGEX_STRING_REGEXP (http://localhost:3000/bower_components/angular/angular.js:68:12)
at http://localhost:3000/bower_components/angular/angular.js:1986:17
at ensure *snip*
A correção:
No meu caso alguns pacotes usavam indiretamente o pacote ngstorage e eu havia instalado o ngStorage. Sim temos duas variantes uma com “S” maiúsculo e outra não. Então eu deletei todos os módulos, do Bower, em cache. Ele cria um cache local dos pacotes que você definir no seu projeto. Nos Windows 10, a pasta de cache padrão é C:\Users\[SeuUser]\AppData\Local\bower\cache\packages (tenha certeza de que você não substituiu esse endereço padrão em seu arquivo .bowerrc).
E também deletei todas as dependencias do NodeJS que estão em C:\Users\[SeuUser]\AppData\Roaming\npm-cache. Feito isto eu executei um npm install e bower install –save ngstorage rodei o projeto novamente e tudo funcionou como o esperado.
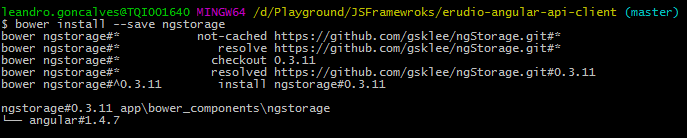
Assumindo que você esteja usando Bower execute “bower install ngstorage” você deve se assegurar de que está tendo algo similar à imagem abaixo como retorno:
Caso você tenha um arquivo de dependências “bower.json” então execute “bower install ngstorage –save” para que o Bower adicione uma nova entrada para o ngstorage.
Então tudo deverá funcionar normalmente.
Treinamentos relacionados com este post